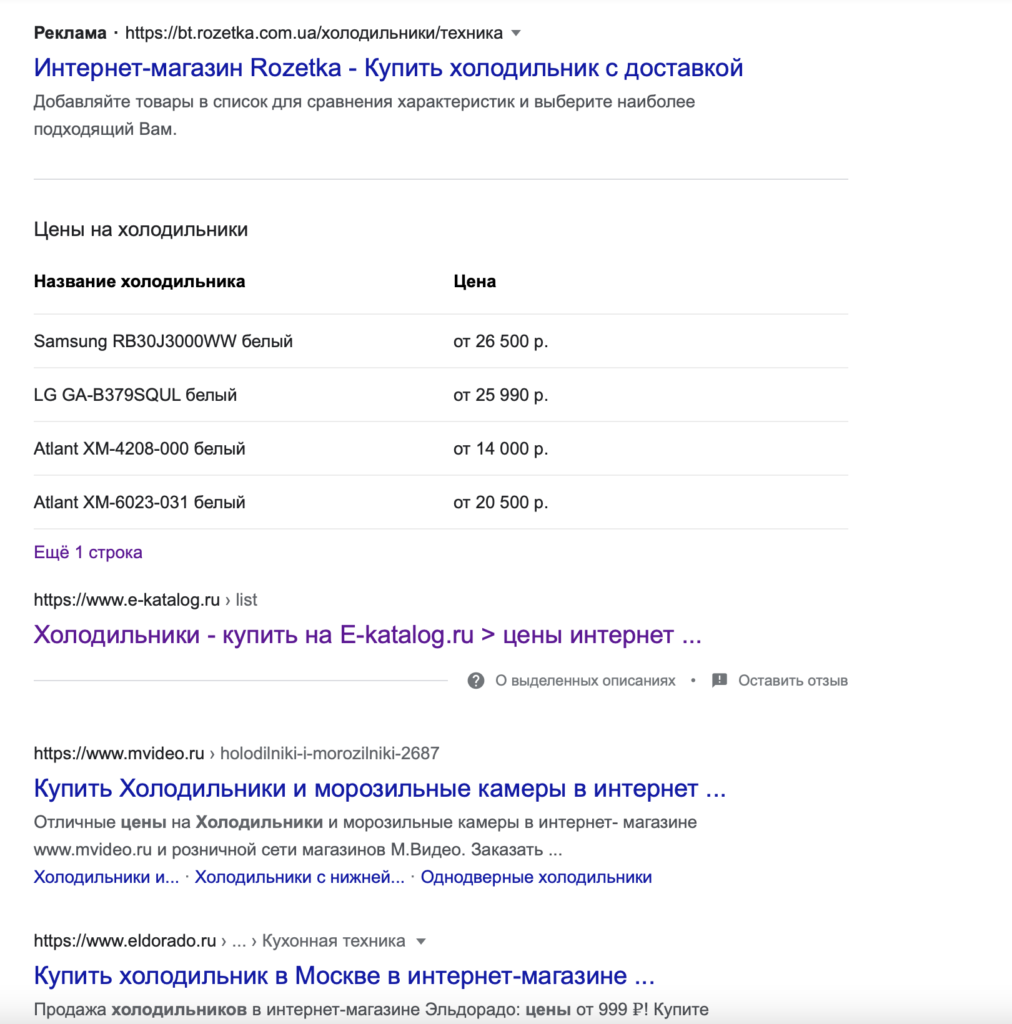
Хай, гайз! Чи бачили за пошуковими запитами, де наприкінці слова «ціни» чи «ціна», такі сніпети, як на першому скріншоті? Знали, що це лише звичайний <table> на сторінці, який динамічно чи статично виводиться на сторінці?


Тримай робочу верстку, яка індексується і виводиться в цьому блоці (якщо підтримується тип сніппету на запит):
<div>
<h2>Ціни на санаторій Вікторія (Єсентуки)</h2>
<table>
<thead>
<tr>
<th>Номери</th>
<th>Ціна</th>
</tr>
</thead>
<tbody>
<tr>
<td>Номер 2-місний 2-категорії</td>
<td>от 3 800 р.</td>
</tr>
<tr>
<td>Номер 2-місний 2-кімнатний 1-категорії</td>
<td>от 3 800 р.</td>
</tr>
<tr>
<td>Номер 2-місний 1-категорії</td>
<td>от 4 440 р.</td>
</tr>
<tr>
<td>Номер 2-місний 2-категорії</td>
<td>от 4 400 р.</td>
</tr>
<tr>
<td>Номер 2-місний 1-категорії</td>
<td>от 4 500 р.</td>
</tr>
</tbody>
</table>
</div>Просто поміняй текст на свій і використовуй основні правила:
- Таблиця у загальному div.
- Наявність заголовка над таблицею. <H2> перевірено працює.
- Наявність header у таблиці.
- 5 рядків, 2 стовпці. Ані більше, не менше. Цей варіант 100% працює, інша кількість рядків та стовпців – ризикована.
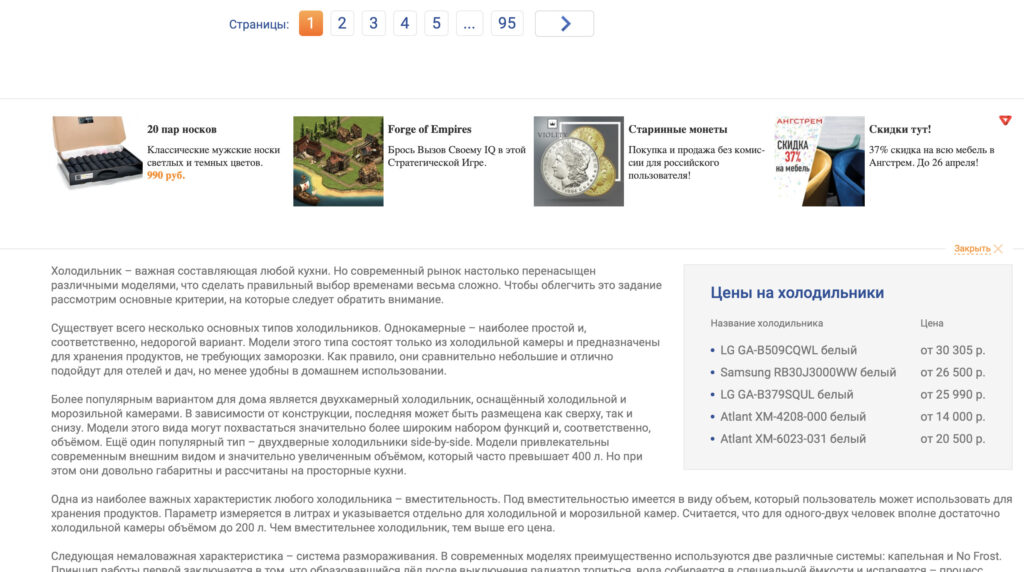
Якщо ваш сайт трастовий, а таблиця вирішує інтент користувача – ваша таблиця виведеться у вигляді блоку з цінами у виділеному описі Google.
І не відкладай використання, невідомо коли цей блок може зникнути з видачі)