Новый тренд мобильной верстки AMP уже появился в Google Webmaster Tools и доступен для использования вебмастерами. В статье обсудим, что это преимущества использования и настройки AMP на WordPress.
Что такое AMP?
План статьи
AMP (accelerated mobile pages) – страницы для мобильных устройств с ускоренной загрузкой.
На самом деле AMP – это не просто страницы, а новый стандарт страниц с собственной разметкой, ограничениями и требованиями.
Подробную информацию об AMP вы можете найти на официальном сайте проекта www.ampproject.org.
Рекомендации Google для индексирования страниц в формате AMP HTML можно найти на странице https://support.google.com/webmasters/answer/6340290?hl=ru (если будете настраивать под WordPress, углубляться в изучение не нужно).
Читайте также: Настройка AMP на магазине WooCommerce
Преимущества использования AMP для сайта
После появления AMP простая адаптивная верстка стала неэффективным решением адаптации для мобильных устройств! Страница с обычной адаптивной версткой – это лишь хорошая оболочка, в которой удобно работать, но загружающая все скрипты, стили и блоки из компьютерной версии страницы, просто скрывая их клиентам с мобильных устройств.
Страница в формате AMP не содержит лишнего кода – использование HTML, CSS и JS ограничено. В AMP HTML контент страницы, который нужно донести до посетителя, полностью передается в неизменном виде.
Комментарий Андрея Липатцева о технологии AMP, ее применимости и преимуществах:
Настройка AMP на WordPress за 5 минут
- Устанавливаем модуль "AMP". У этого модуля нет настроек, после его установки у вашего блога сразу появляются клоны записей и страниц в формате AMP, доступные по ссылке поста или страницы с добавлением в URL /amp/ или если не настроено ЧПУ – ?amp=1. Дополнительно, к обычным статьям добавляется строка, сообщающая Google о том, что страница имеет клон в формате AMP HTML.
- Устанавливаем модуль "Glue for Yoast SEO&". Этот модуль совмещает настройки Yoast SEO и плагина AMP. Кроме того, появляются дополнительные параметры (во вкладке Yoast –> AMP). Например, с его помощью можно установить код Google Analytics или Яндекс Метрику, стилизовать страницы или использовать кастомный JavaScript, выбрать таксономии, для которых нужно включить генерацию страниц в формате AMP.
Не удалось настроить AMP на WordPress? Обратитесь по контактам и я помогу за $30.
Проверка AMP на сайте онлайн
Чтобы проверить, правильно ли отрабатывается код, откройте вашу страницу в формате AMP в браузере Google Chrome. Нажмите правую кнопку в любой части страницы -> Просмотреть код -> Console. Ниже снимок экрана того, что вы должны увидеть в итоге (Powered by AMP ⚡ HTML). Если код ошибки – они осветятся в консоли.

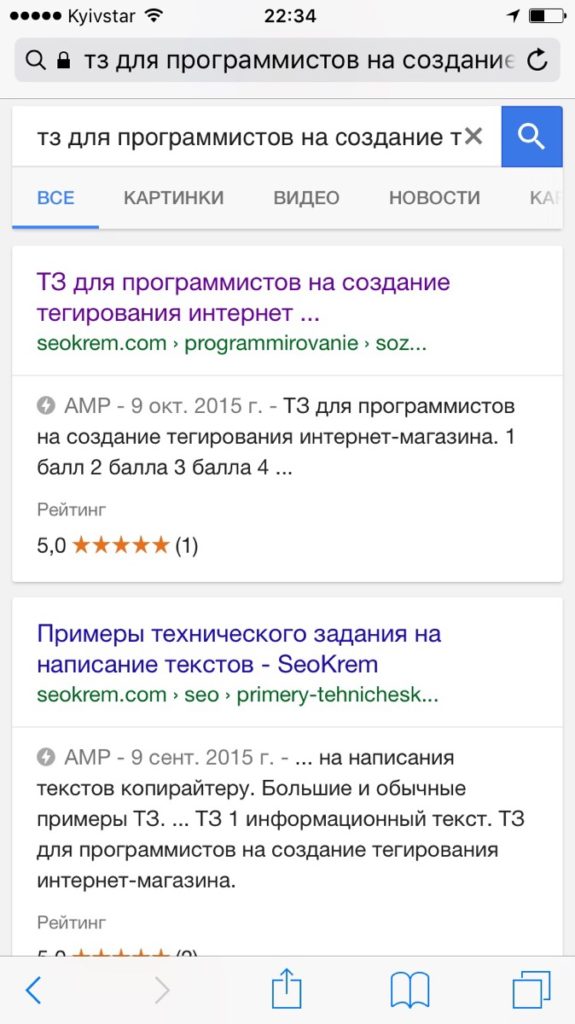
Результаты работы (обновлено 10.07.2017)
На моем блоге начали индексироваться AMP-версии постов. Все они в топе Google по их названиям и связанным поисковым запросам, если гуглить на мобильном устройстве. Скриншот одного из запросов, по которым вышли в топ сразу 2 статьи.